livedoorブログに登録したところ、URLは
ただ、このままだとアクセス解析がやりにくい。
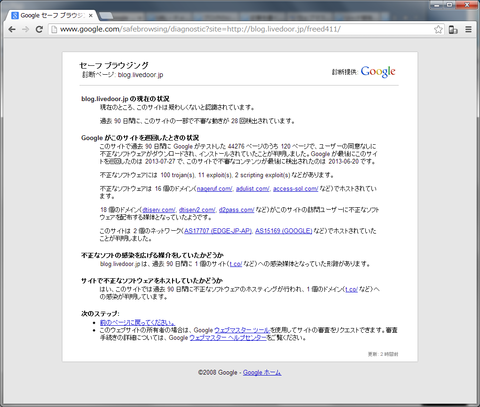
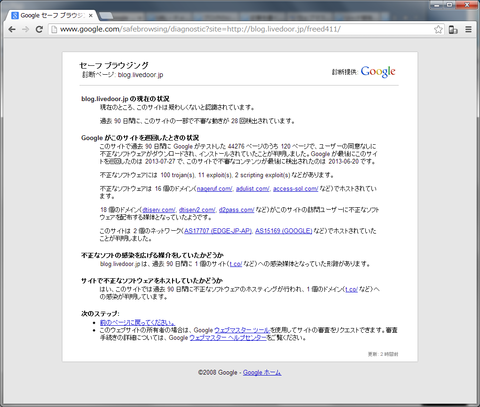
たとえば Google のセーフブラウジングでチェックしてみると、ホスト名 blog.livedoor.jp で判定が行われてしまう。
http://www.google.com/safebrowsing/diagnostic?site=http://blog.livedoor.jp/freed411/

livedoorブログでサブドメインを指定するには、管理者ページから
[ブログ設定] → [ブログURL]
で設定を行う必要があるようだ。
そういうわけで、さっそく
以上。
http://blog.livedoor.jp/freed411/となった。
ただ、このままだとアクセス解析がやりにくい。
たとえば Google のセーフブラウジングでチェックしてみると、ホスト名 blog.livedoor.jp で判定が行われてしまう。
http://www.google.com/safebrowsing/diagnostic?site=http://blog.livedoor.jp/freed411/

livedoorブログでサブドメインを指定するには、管理者ページから
[ブログ設定] → [ブログURL]
で設定を行う必要があるようだ。
そういうわけで、さっそく
http://freed411.doorblog.jp/に変更する。
以上。